第 2 步 - 控制演示模式
在本步骤中,您将学习为演示模式创建控件。您在本步骤中创建的控件可让您手动控制组合仪表中指针的位置。手动更改值时,应用程序退出演示模式。如果在设定的时间内没有更改任何值,则应用程序返回到演示模式。
打开和关闭演示模式
在本节中,创建一个状态机和一个控制器属性,用于打开和关闭演示模式。
要打开和关闭演示模式:
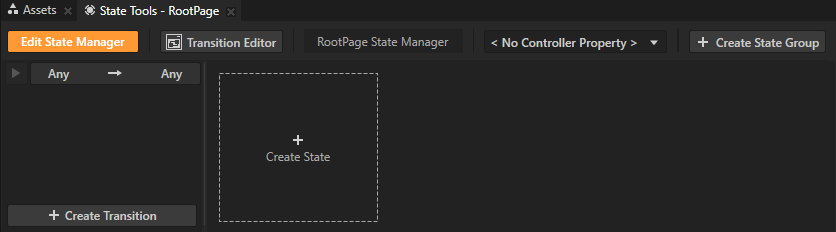
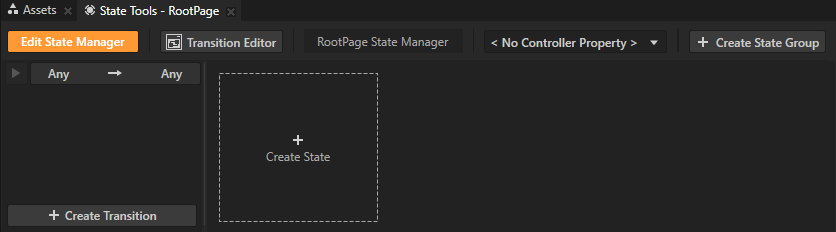
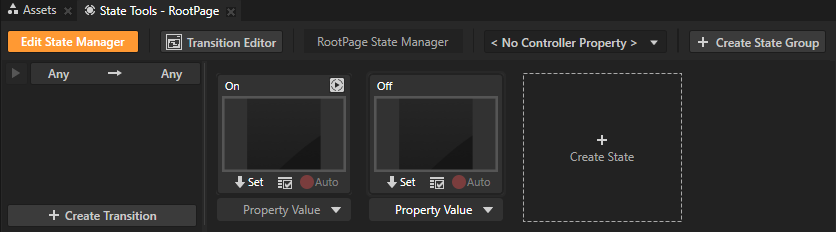
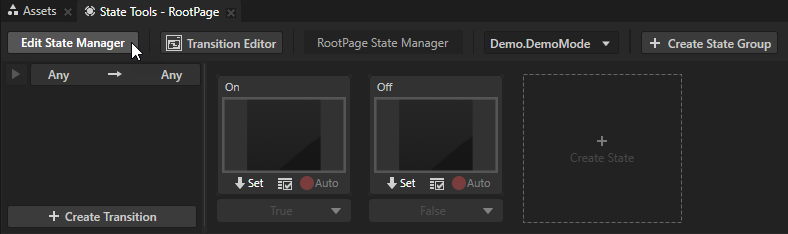
- 在工程 (Project) 中选择RootPage 节点并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager)。
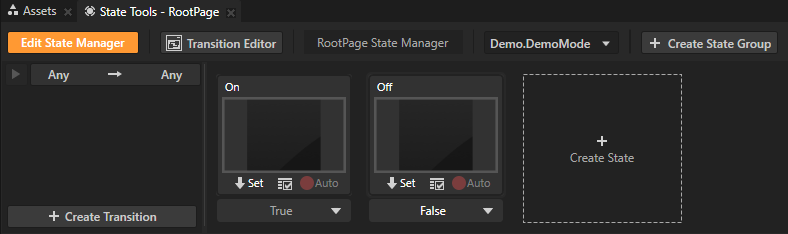
您可以在预览 (Preview) 窗口下方找到状态工具 (State Tools) 窗口。
Kanzi Studio 创建状态机,并将其分配到RootPage 节点。

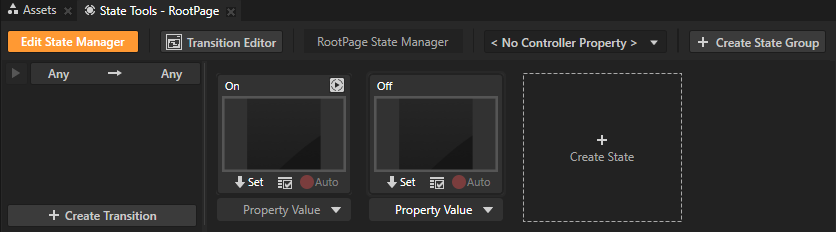
- 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态。
例如,将一个状态命名为 On,另一个命名为 Off。
On 状态定义演示模式打开时应用程序的状态,以及演示模式关闭时Off 的状态。

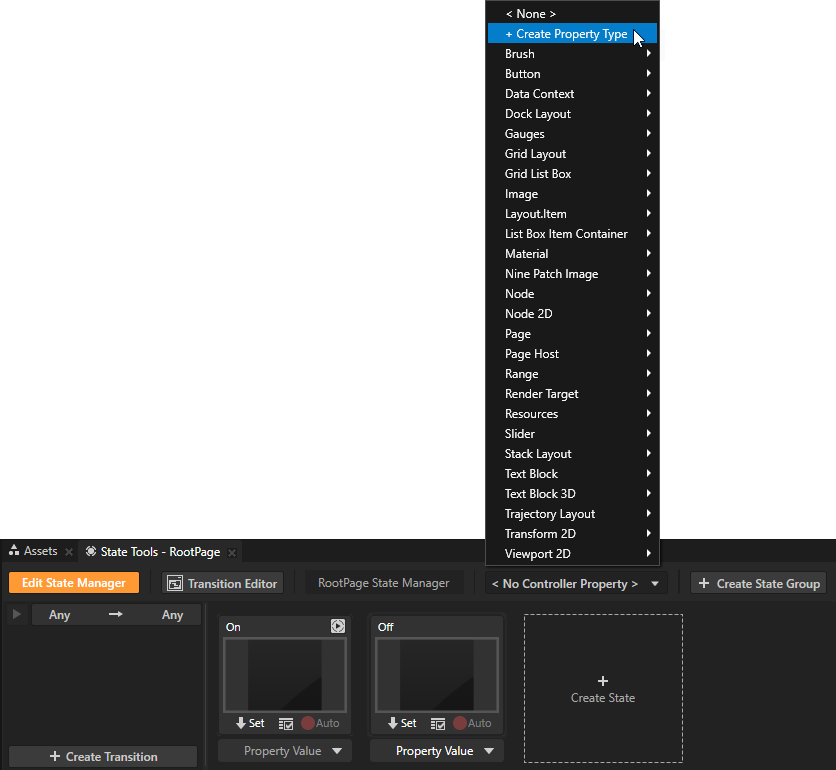
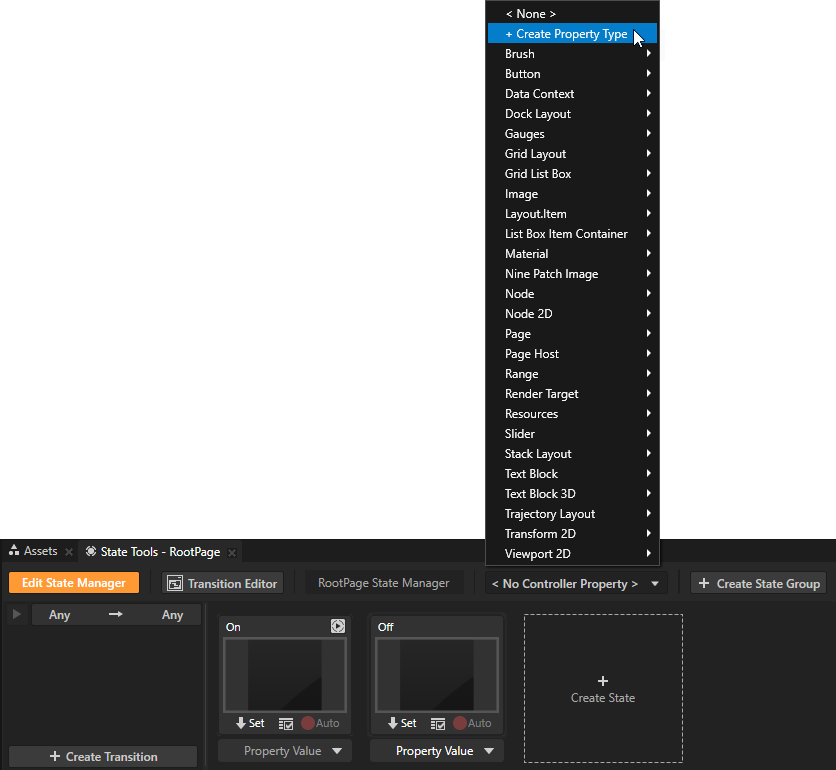
- 在状态工具 (State Tools) 中点击<No Controller Property> 并选择+ 创建属性类型 (+ Create Property Type)。
在状态机中,您为控制器属性 (Controller Property) 选择的属性值定义状态组中的各个状态处于活动状态时的条件。

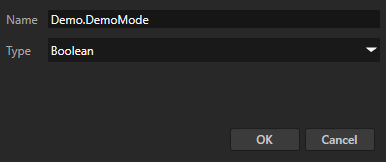
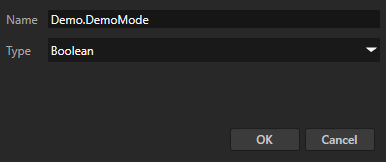
- 在创建属性类型 (Create Property Type) 窗口中设置:
- 名称 (Name) 为Demo.DemoMode
- 类型 (Type) 为布尔类型 (Boolean)

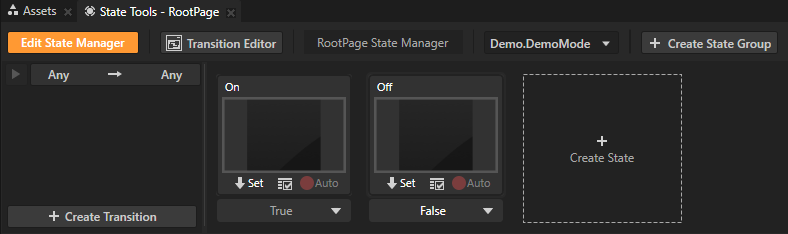
- 在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。对于On 状态,将值设为 True,对于Off 状态,值仍设为 False。

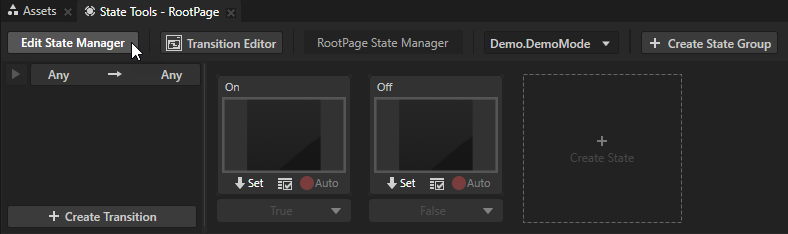
- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。

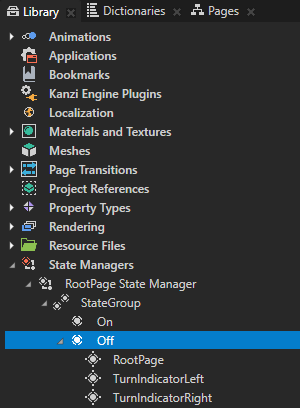
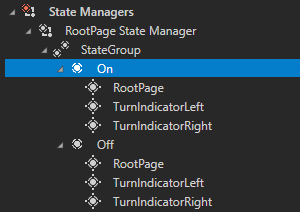
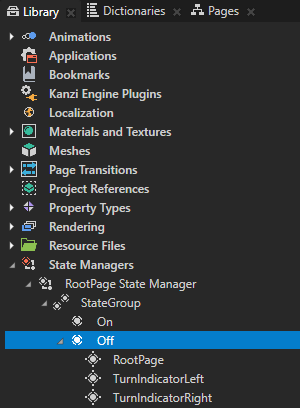
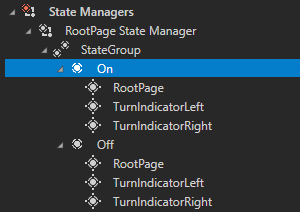
- 在素材库 (Library) > 状态机 (State Managers) 中按下 Alt 并右键点击 RootPage State Manager > StateGroup > Off 状态并创建状态对象 (State Object) 项:
- RootPage
- TurnIndicatorLeft
- TurnIndicatorRight

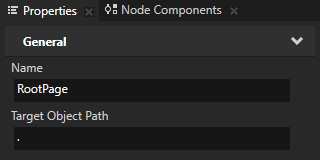
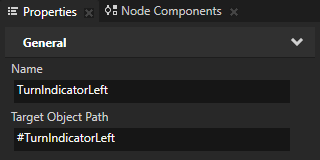
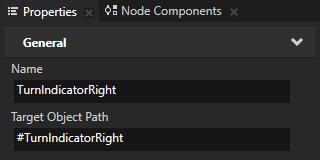
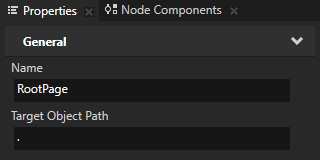
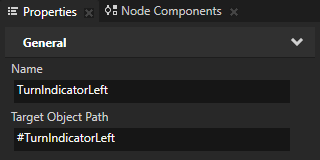
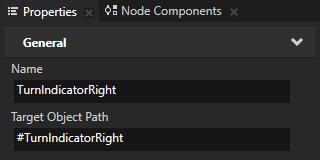
- 在素材库 (Library) 中选择您在上一步创建的各状态对象,并在属性 (Properties) 中设置各状态对象 (State Object) 的目标对象路径 (Target Object Path) 属性:
- RootPage 为。
- TurnIndicatorLeft 为#TurnIndicatorLeft
- TurnIndicatorRight 为#TurnIndicatorRight
目标对象路径 (Target Object Path) 属性设置状态对象 (State Object) 影响的节点。别名 #TurnIndicatorLeft 和#TurnIndicatorRight 指向 TurnIndicatorLeft 和 TurnIndicatorRight 节点。



- 复制Off 状态中的所有状态对象 (State Object) 项并将其粘贴到On 状态。

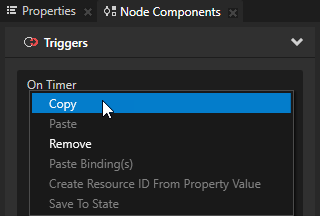
- 将计数时 (On Timer) 触发器从节点移到您刚创建的状态对象 (State Object) 项:
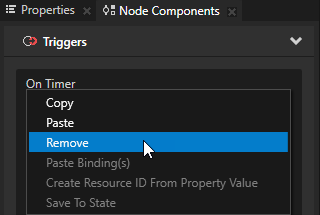
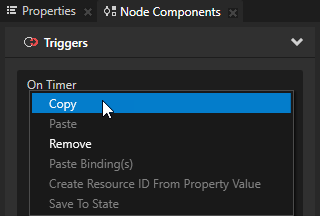
- 在工程 (Project) 中选择RootPage 节点,在节点组件 (Node Components) > 触发器 (Triggers) 中右键点击计数时 (On Timer) 触发器并选择复制 (Copy)。

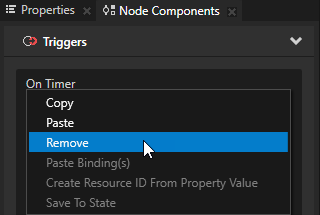
- 再次右键点击计数时 (On Timer) 并选择移除 (Remove)。

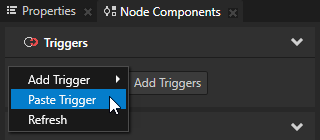
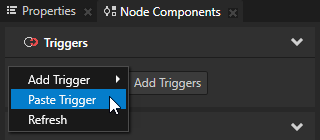
- 在素材库 (Library) > 状态机 (State Managers) > RootPage State Manager > StateGroup > On 状态中选择RootPage 状态对象 (State Object),在节点组件 (Node Components) > 触发器 (Triggers) 部分右键点击并选择粘贴触发 (Paste Trigger)。

- 对 TurnIndicatorLeft 和 TurnIndicatorRight 节点及其状态对象 (State Object) 项中的计数时 (On Timer) 触发器重复该过程。
将属性或触发器从某节点移到指向该节点的状态对象 (State Object)时,允许该状态机中的状态对象 (State Object)设置值。节点中设置的属性值和触发器重写状态机设置的值。
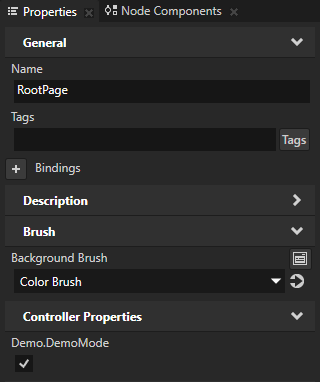
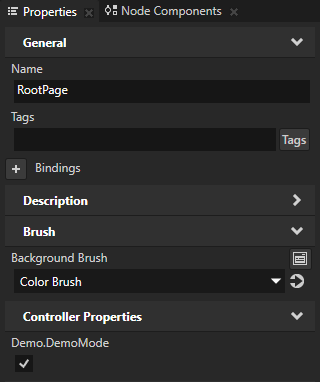
- 在工程 (Project) 中选择RootPage 节点,并在属性 (Properties) 中添加Demo.DemoMode 属性。
通过启用和禁用Demo.DemoMode属性,启用和禁用应用程序中的演示模式。

手动控制指针位置
在本节中,创建控件可让您手动控制组合仪表中指针的位置。
要手动控制指针位置:
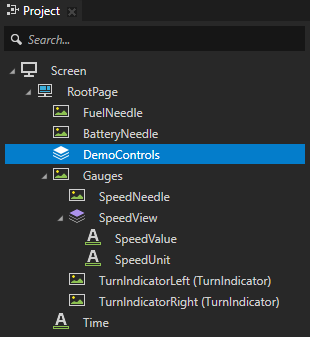
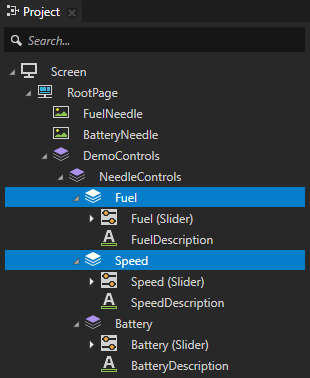
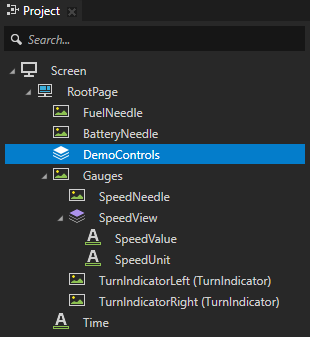
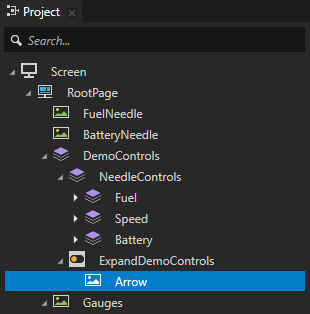
- 在工程 (Project)中按下 Alt 并右键点击RootPage节点,选择2D 堆栈布局 (Stack Layout 2D),命名为 DemoControls并使其在BatteryNeedle和Gauges节点之间移动。
将DemoControls节点放在Gauges节点上方时,可以在 UI 中将不需要的控件滑到Gauges节点下方。

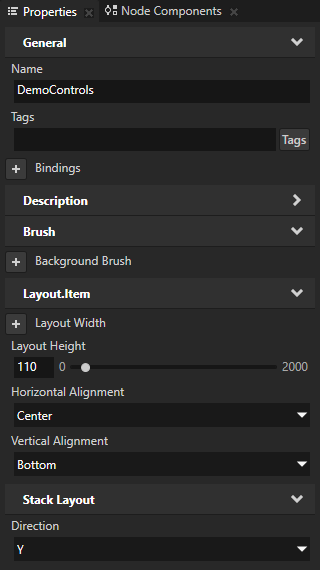
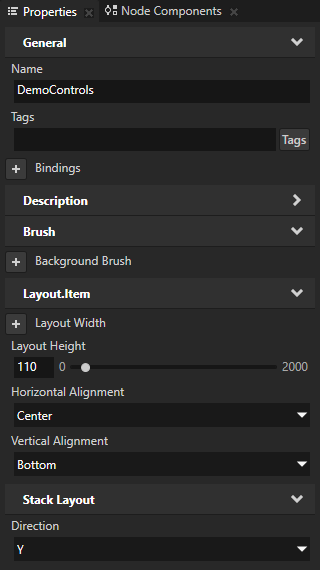
- 在工程 (Project) 中选择DemoControls 节点并在属性 (Properties) 中添加和设置:
- 布局高度 (Layout Height) 为 110
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为下对齐 (Bottom)
- 方向 (Direction) 为Y

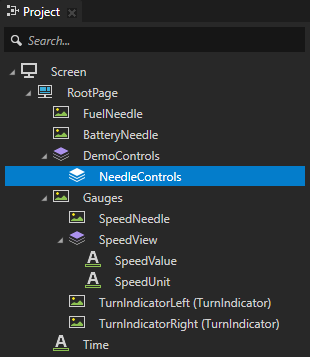
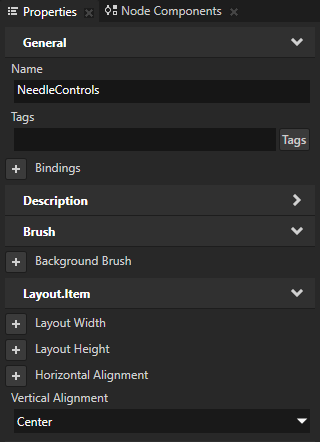
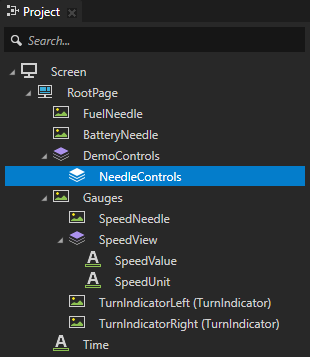
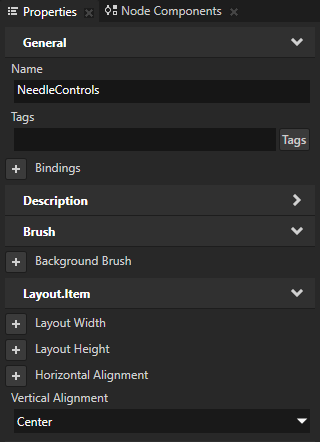
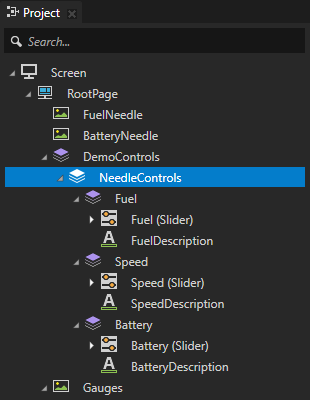
- 在 DemoControls 节点中创建2D 堆栈布局 (Stack Layout 2D) 节点,命名为 NeedleControls,并添加和设置其垂直对齐 (Vertical Alignment) 属性为居中 (Center)。
NeedleControls 节点定位您在下一步创建的每个指针的控件。


- 创建每个指针的控件:
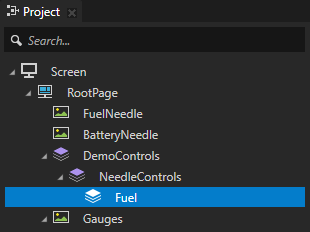
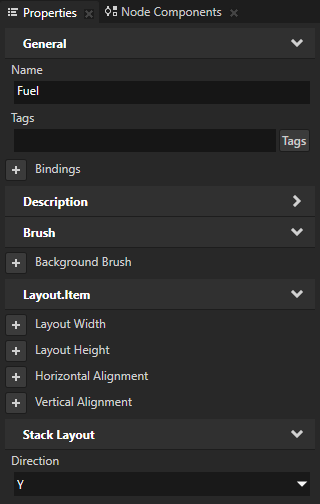
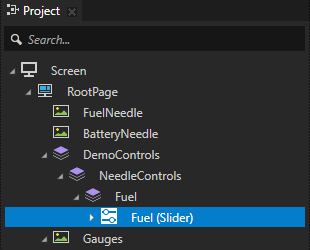
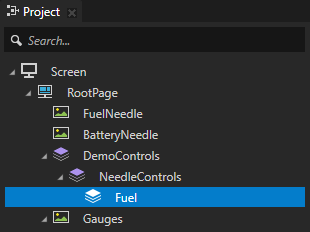
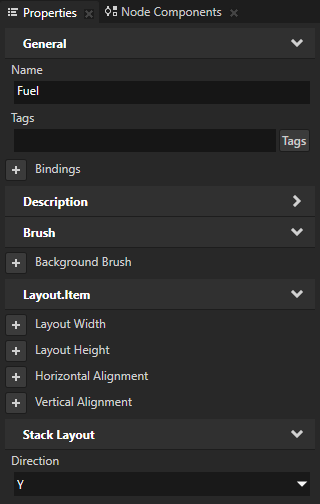
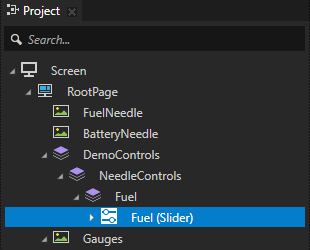
- 在 NeedleControls 节点中创建2D 堆栈布局 (Stack Layout 2D) 节点,命名为 Fuel,并在属性 (Properties) 中设置方向 (Direction) 属性为Y。


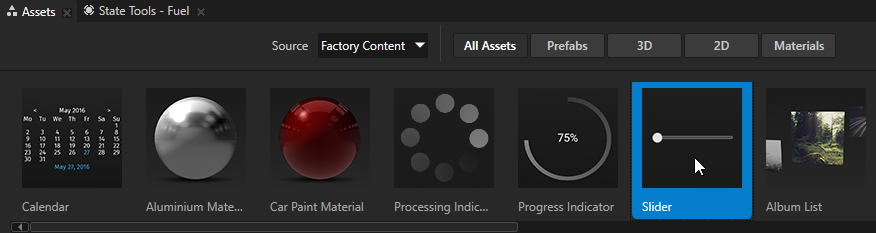
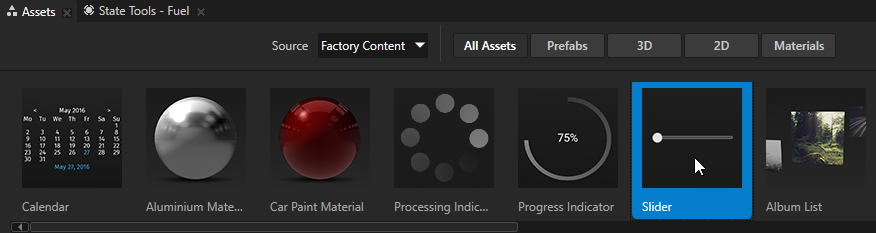
- 在资产 (Assets) 中设置源 (Source) 为出厂内容 (Factory Content),拖动滑块 (Slider) 滑块到您在上一步创建的Fuel 节点并命名为 Fuel。
出厂内容 (Factory Content) 资产包含现成组件,可以用于更快地创建原型工程。


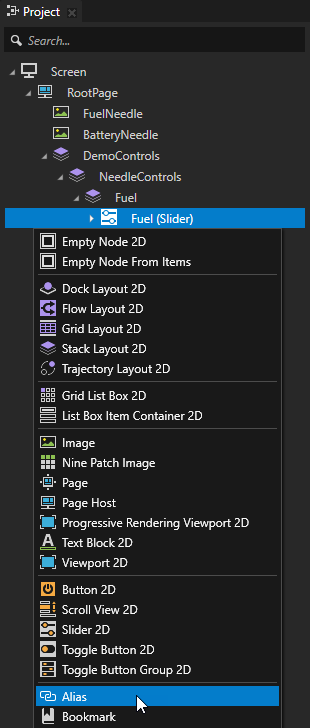
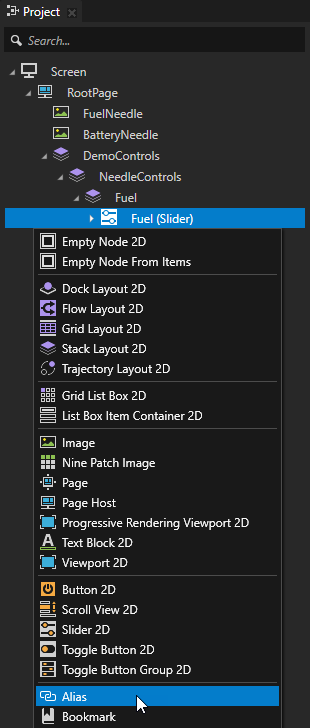
- 在 工程 (Project) 中按下 Alt 并右键点击Fuel 滑块 (Slider) 节点并选择别名 (Alias)。
Kanzi Studio 会创建一个别名(它指向您从中创建该别名的节点),并将该别名添加到它的含资源字典的最近祖先节点的资源字典中。 在这里,您可以使用别名轻松访问 JavaScript 脚本中的节点。
建议您可以在字典 (Dictionaries) 窗口中查看在 工程 (Project) 中选定的节点可以访问的资源字典中的资源列表。

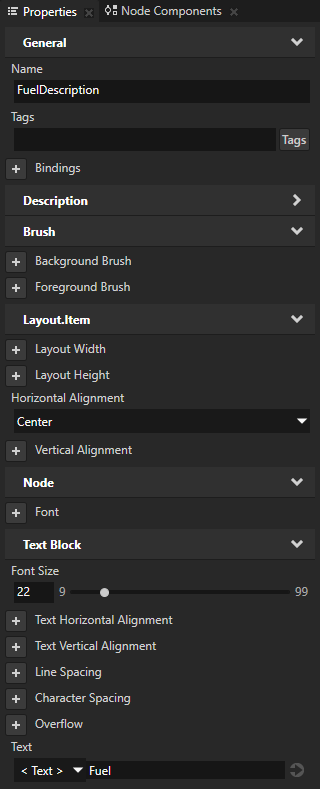
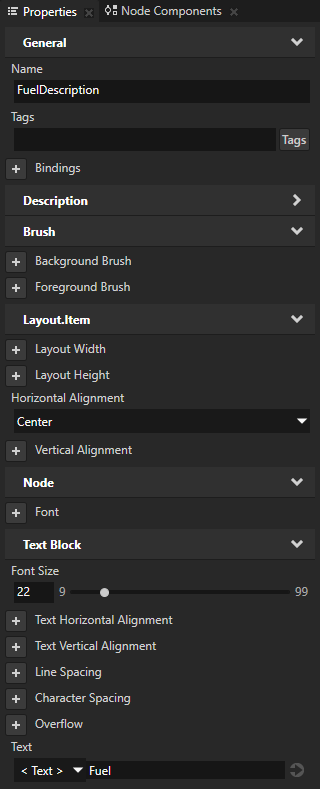
- 在工程 (Project) 中按下 Alt 并右键点击Fuel 2D 堆栈布局 (Stack Layout 2D) 节点,选择2D 文本块 (Text Block 2D),命名为 FuelDescription并在属性 (Properties) 中添加和设置:
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 字号 (Font Size) 为 22
- 文本 (Text) 为Fuel

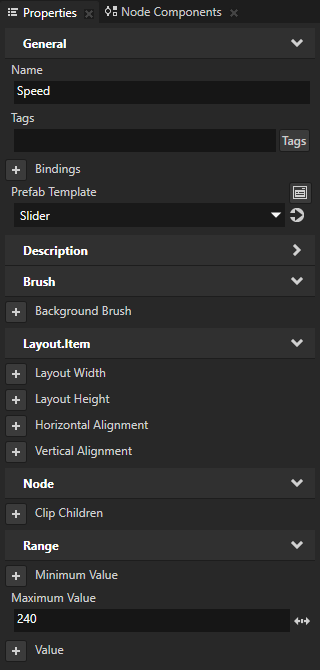
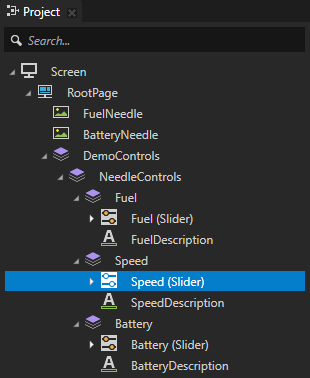
- 重复上一步,向 NeedleControls 节点添加Speed 和Battery 指针的控件。

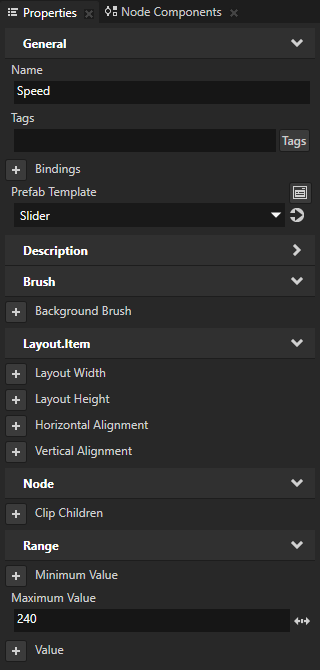
- 在工程 (Project) 中选择Speed 滑块 (Slider) 节点,在属性 (Properties) 中添加并设置最大值 (Maximum Value) 属性为 240。


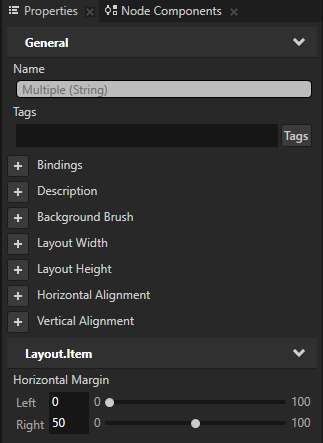
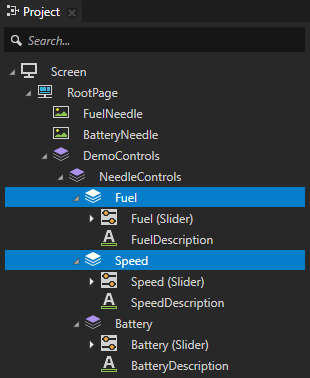
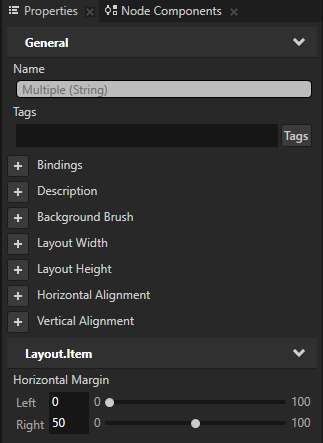
- 在工程 (Project) 中选择Fuel 和Speed 2D 堆栈布局 (Stack Layout 2D) 节点,在属性 (Properties) 中添加并设置水平边距 (Horizontal Margin) 右对齐 (Right) 属性为 50。


- 将DemoControls节点中的滑块连接到指针:
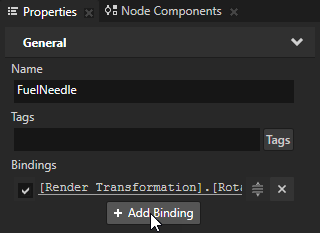
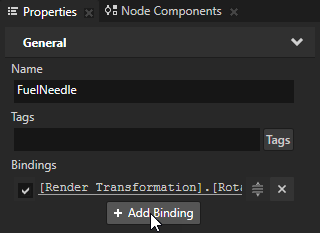
- 在工程 (Project) 中选择FuelNeedle 节点并在属性 (Properties) 中点击+ 添加绑定 (+ Add Binding)。

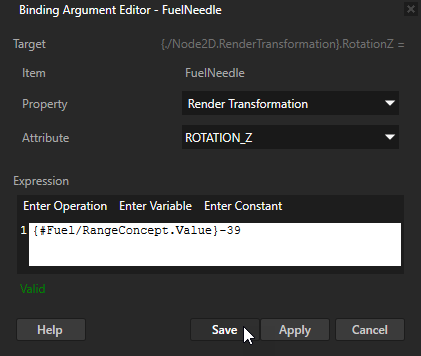
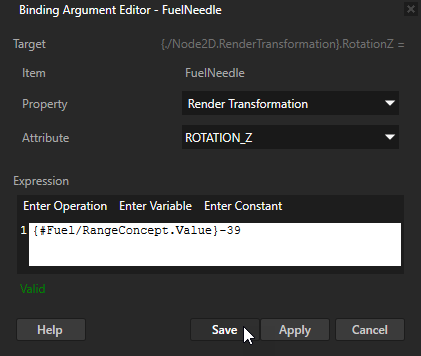
- 在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。
使用绑定,您可以通过DemoControls 节点中的Fuel 滑块 (Slider) 滑块控制 FuelNeedle节点绕 z 轴旋转。

- 对 BatteryNeedle 和 SpeedNeedle 节点重复上一步骤:
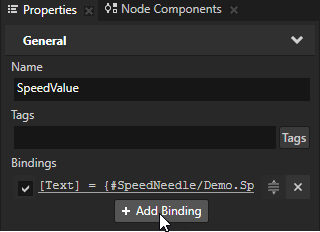
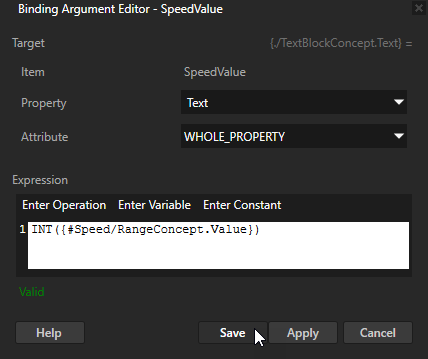
- 将Speed滑块连接到将当前速度显示为数值的节点:
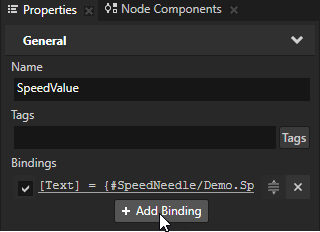
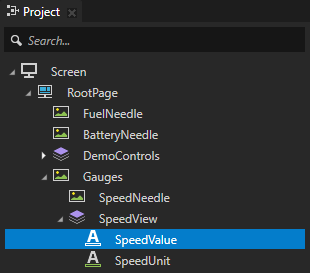
- 在 中选择RootPage > Gauges > SpeedView > SpeedValue节点,并在 中点击+ 添加绑定 (+ Add Binding)。


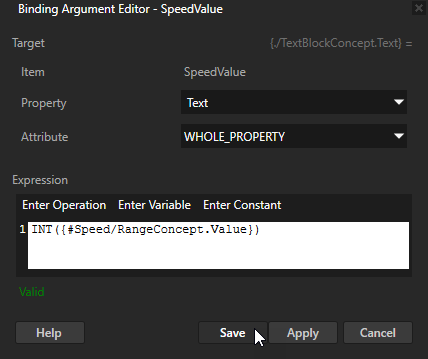
- 在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。
通过绑定在SpeedValue节点中显示Speed 滑块 (Slider)节点的当前值。

展开和折叠手动控件
在本节中,创建一个控件,用于展开和折叠您在上一节创建的手动控件。
要展开和折叠手动控件:
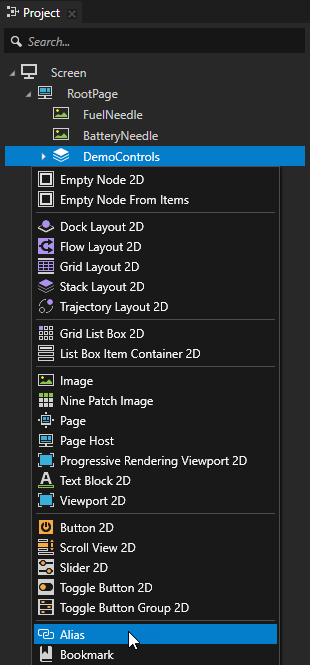
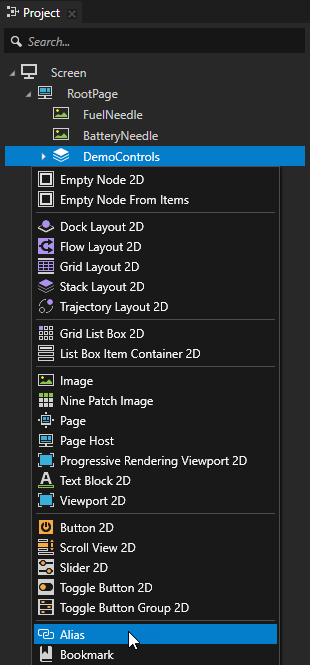
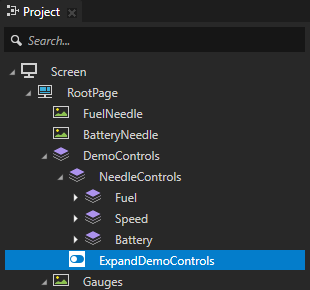
- 在工程 (Project) 中按下 Alt 并右键点击DemoControls 节点并选择别名 (Alias)。

- 在工程 (Project) 中按下 Alt 并右键点击DemoControls 节点,选择2D 切换按钮 (Toggle button 2D) 并将其命名为 ExpandDemoControls,然后在属性 (Properties) 中添加和设置:
- 水平对齐 (Horizontal Alignment) 为居中 (Center)
- 垂直对齐 (Vertical Alignment) 为居中 (Center)


- 在工程 (Project) 中按下 Alt 并右键点击ExpandDemoControls 节点,选择图像 (Image) 并将其命名为 Arrow,然后在属性 (Properties) 中添加和设置:
- 图像 (Image) 为Arrow
- 渲染变换原点 (Render Transformation Origin) X 和 Y 属性字段为 0.5


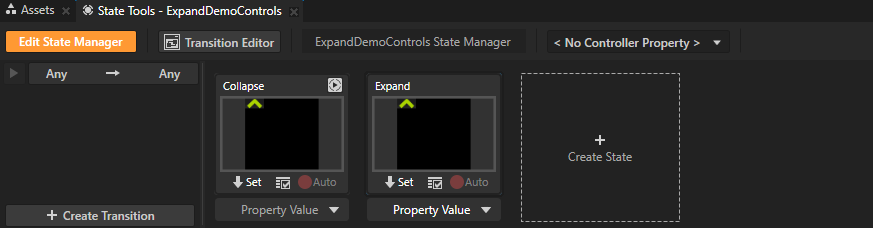
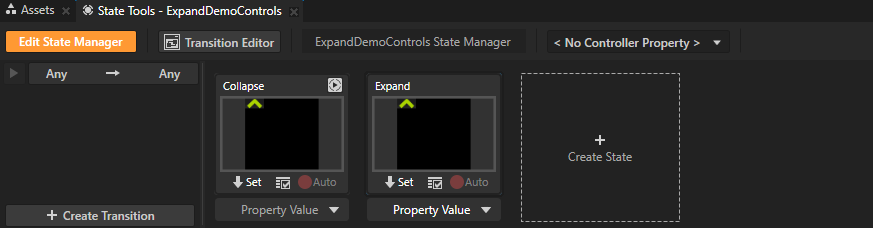
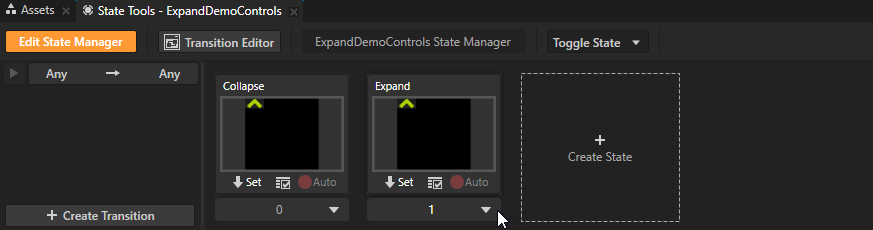
- 在工程 (Project)中选择ExpandDemoControls节点,在状态工具 (State Tools)中点击创建状态机 (Create State Manager)创建状态机,点击创建状态 (Create State)两次创建两个状态,将一个命名为 Expand,另一个命名为 Collapse。
Expand 状态定义手动控件打开时应用程序的状态,以及手动控件关闭时Collapse 的状态。

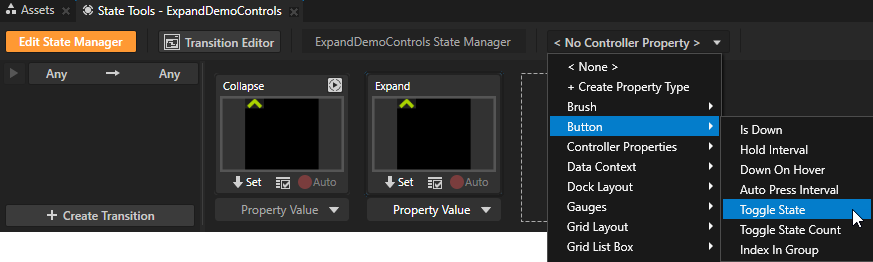
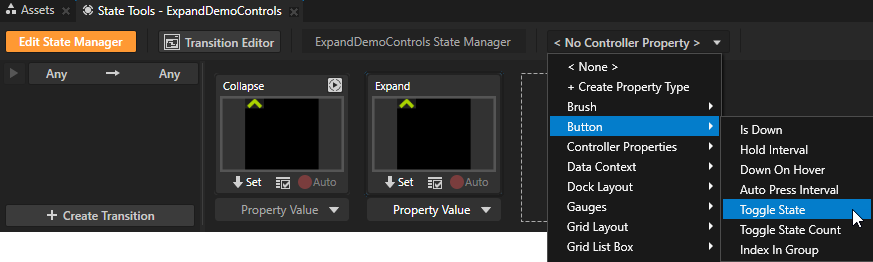
- 在状态工具 (State Tools) 中点击<No Controller Property> 并选择按钮 (Button) > 切换状态 (Toggle State)。

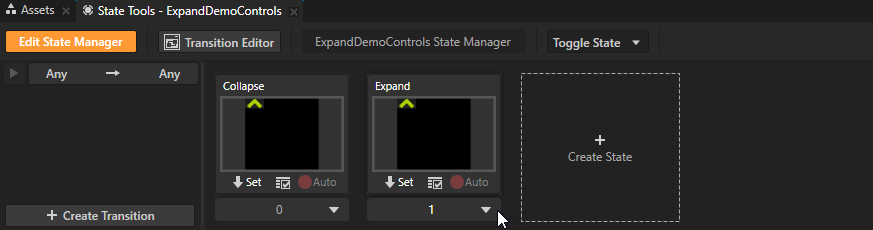
- 在状态工具 (State Tools) 中,为每个状态设置控制器属性的值。对于Expand 状态,将值设为 1,对于Collapse 状态,值仍设为 0。

- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。
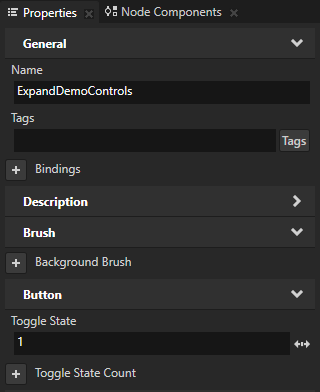
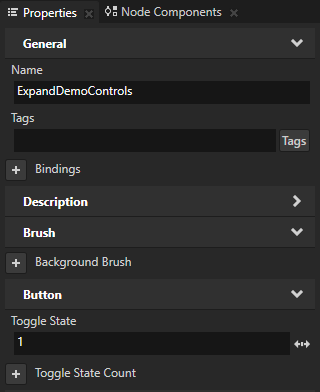
- 在工程 (Project)中选择 ExpandDemoControls节点,在属性 (Properties)中添加并设置切换状态 (Toggle State)属性为 1。
将ExpandDemoControls节点的切换状态 (Toggle State) 控制器属性 (Controller Property)设为 1 时,启动应用程序时默认显示有仪表控件的面板。

- 创建并定义要用状态机控制的状态对象 (State Object)项:
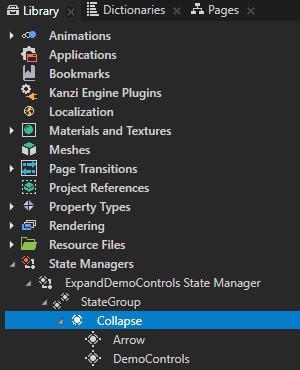
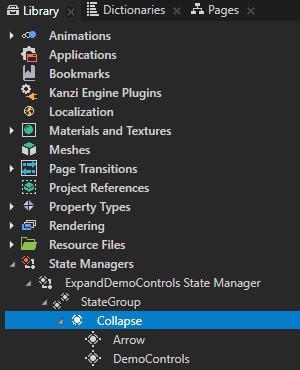
- 在素材库 (Library) > 状态机 (State Managers)中按下 Alt 并右键点击 ExpandDemoControls 状态机 (State Manager) > 状态组 (State Group) > Collapse 状态并创建以下状态对象 (State Object)项:
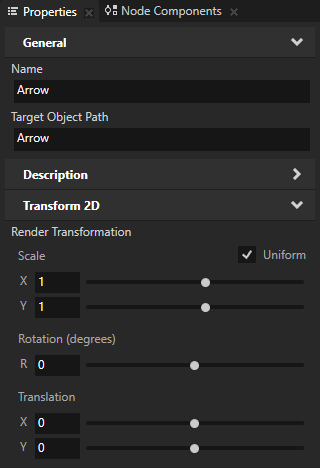
- Arrow,并在属性 (Properties) 中将目标对象路径 (Target Object Path) 设为 Arrow。
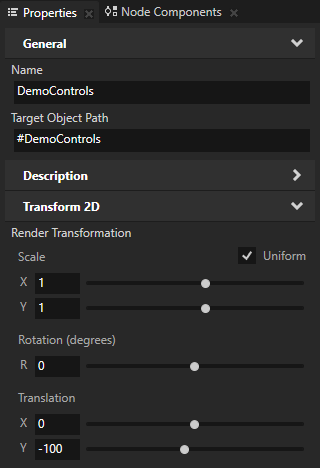
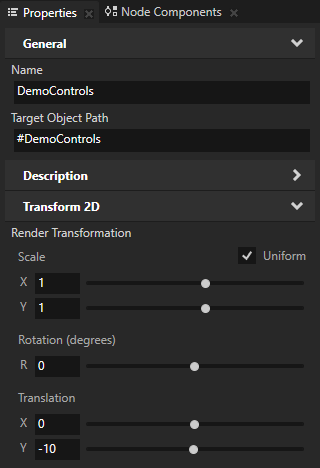
- DemoControls,并在属性 (Properties) 中将目标对象路径 (Target Object Path) 设为 #DemoControls。



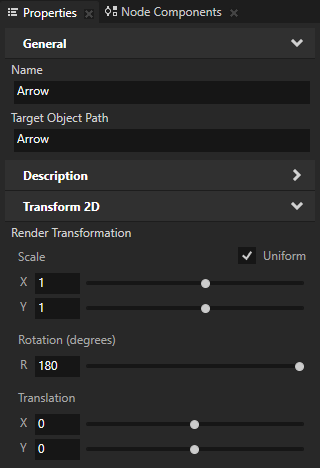
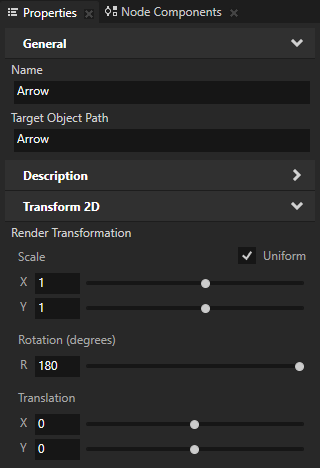
- 在素材库 (Library) 中选择 Arrow 状态对象 (State Object),并在属性 (Properties)中添加渲染变换 (Render Transformation) 属性并将其旋转 (Rotation) 属性字段设为 180。

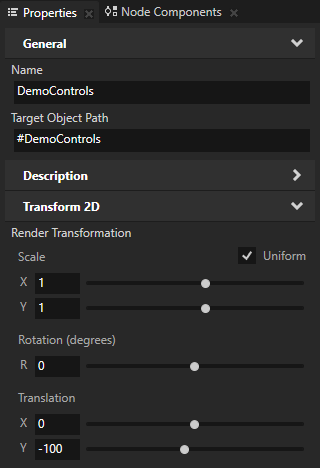
- 在素材库 (Library) 中选择 DemoControls 状态对象 (State Object),并在属性 (Properties)中添加渲染变换 (Render Transformation) 属性并将其平移 Y (Translation Y) 属性字段设为 -100。

- 为Expand状态重复上一步,但设置:
- Arrow 旋转 (Rotation) 属性字段设为 0。
- DemoControls 平移 Y (Translation Y) 属性字段设为 -10。


添加脚本以控制演示模式
启用演示模式时,脚本接管对指针位置和转向指示灯的活动状态的控制。在本节中,您添加脚本以关闭演示模式,让您可以手动控制组合仪表中指针的位置。
要添加脚本以控制演示模式:
- 在素材库 (Library) 中,按下 Alt 并右键点击属性类型 (Property Types) 并选择 属性类型 (Property Type)。

属性类型编辑器 (Property Type Editor) 即会打开。
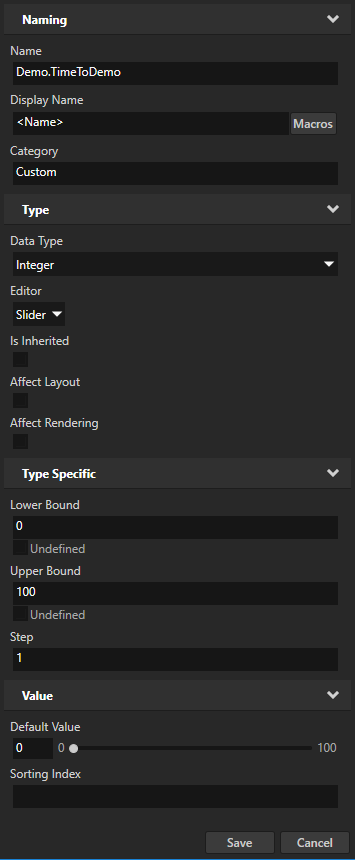
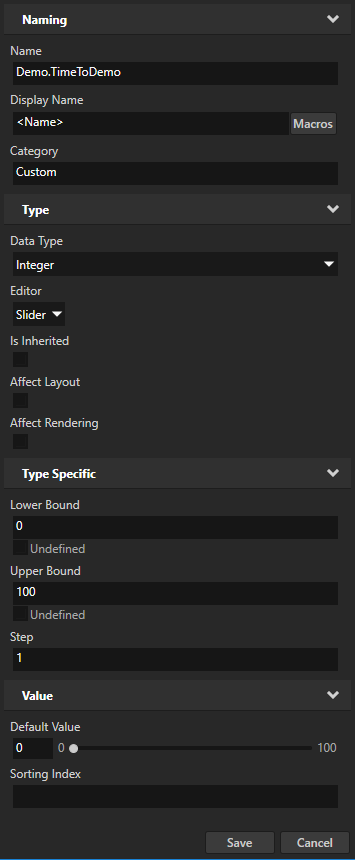
- 在属性类型编辑器 (Property Type Editor) 中设置:
- 名称 (Name) 为Demo.TimeToDemo
- 数据类型 (Data Type) 为整数 (Integer)
- 下界 (Lower Bound) 为 0
- 上界 (Upper Bound) 为 100
点击保存 (Save) 用您定义的属性创建一个属性类型。
您在本节创建的脚本中使用自定义属性类型来跟踪应用程序进入演示模式的时间。

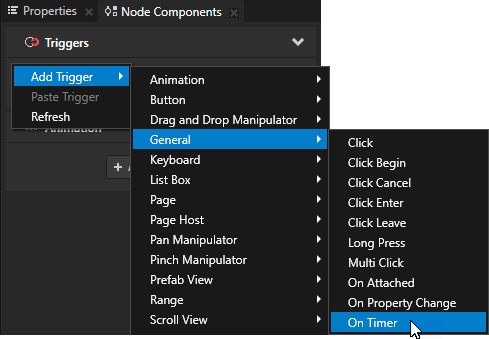
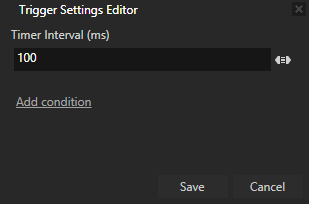
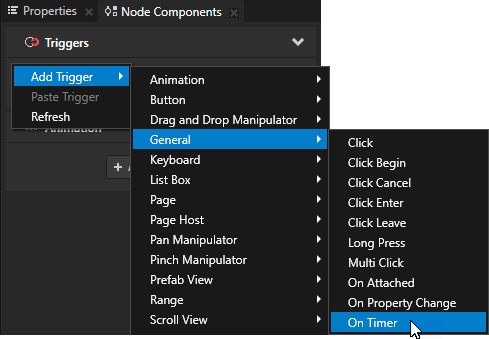
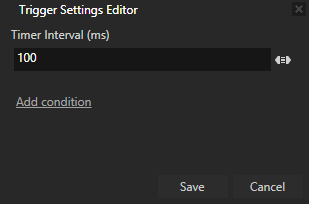
- 在工程 (Project)中选择 RootPage节点,在节点组件 (Node Components) > 触发器 (Triggers)部分右键点击,选择添加触发器 (Add Trigger) > 常规 (General) > 计数时 (On Timer)并将触发器的计时器间隔(毫秒) (Timer Interval, ms)设为 100。


- 在 计数时 (On Timer) 触发器中添加 执行脚本 (Execute Script) 动作,并在 脚本编辑器 (Script Editor) 中使用此脚本:
var count = node.getProperty('Demo.TimeToDemo');
var speedNeedleSlider = node.lookupNode('#Speed');
var speedSliderValue = speedNeedleSlider.getProperty('RangeConcept.Value');
var batteryNeedleSlider = node.lookupNode('#Battery');
var batterySliderValue = batteryNeedleSlider.getProperty('RangeConcept.Value');
var fuelNeedleSlider = node.lookupNode('#Fuel');
var fuelSliderValue = fuelNeedleSlider.getProperty('RangeConcept.Value');
if(node.stateRecord == speedSliderValue + batterySliderValue + fuelSliderValue)
{
node.setProperty("Demo.TimeToDemo", count + 1);
}
else
{
node.setProperty("Demo.DemoMode", 0);
node.setProperty("Demo.TimeToDemo", 0);
count = 0;
}
if(count >= 20)
{
node.setProperty("Demo.DemoMode", 1);
}
node.stateRecord = speedSliderValue + batterySliderValue + fuelSliderValue;您使用 DemoControls 节点中的滑块手动设置指针的值时,此脚本退出演示模式。如在脚本中设置的时间内没有更改任何指针的值,则此脚本将应用程序重新置于演示模式。
< 上一步
接下来该做什么?
在本教程中,您学习了如何使用 JavaScript 脚本为应用程序创建演示模式,以及如何为应用程序中的指针创建手动控件。您可以使用在本教程中学到的方法来为指示灯添加控件。
您还可以:
另请参阅
使用脚本
脚本参考
使用状态机
使用触发器
使用别名
使用绑定

打开导航